WebGL
Architecture WebGL
Le pipeline de rendu
L'API WebGL utilise deux types de primitives :
- Les primitives géométriques (ou Vertex): Les points, les lignes, les triangles...
- Les pixels: Les textures, les images...
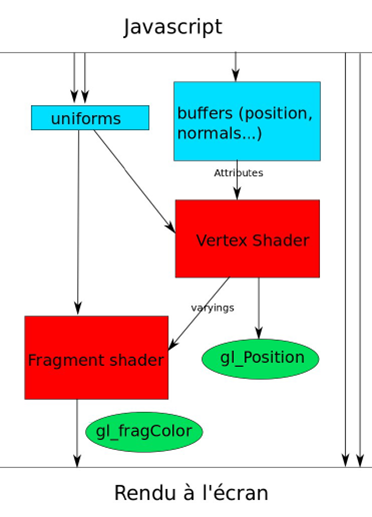
Pour générer une image à partir de ces primitives, WebGL utilise une architecture en Pipeline :

Analysons en détail la figure au-dessus :
- Uniforms: Ce sont les constantes (usuellement pour la couleur) qui reste les mêmes pour chaque appel du shader et sont utilisées pour le traitement des primitives (triangles, polygones...) .
- Attributes: C'est un tableau de données toutes traitées par le vertex shader (position, couleur…) à chaque appel différent pour chaque sommet.
- Varyings: Ce sont les valeurs interpolées passées au fragment de shader (typiquement couleur ou textures entre sommets) .
- Buffers: Ils contiennent les vecteurs position, les vecteurs des normales aux faces, la profondeur (z-buffer ou depth buffer) pour chaque pixel... .
- Vertex Shader: Il travaille sur chaque sommet, il transforme ces points à l'aide de gl_position, leur donne les coordonnées de textures et utilise les normales pour interpoler la lumière.
- Fragment Shader: Il travaille sur chaque pixel et leur applique une luminosité et une couleur avec gl_fragcolor.
- gl_Position: Le shader ne retourne pas de valeur, il faut assigner une valeur a cette variable speciale pour donner la position d'un sommet.
- gl_fragColor: C'est la valeur spéciale pour stocker la couleur d'un pixel .
Il faut noter qu'une paire de shader équivaut à un programme de shaders; le vertex shader et le fragment shader sont indissociables. Ils sont écris en langage GL/SL puis compilés et linkés après la création du contexte GL. Enfin, ils sont executés sur la carte graphique. On peut utiliser plusieurs programmes de shaders pour le rendu d’une même scène. On travaille avec des triangles =plus petite géométrie pour définir un plan 3D.
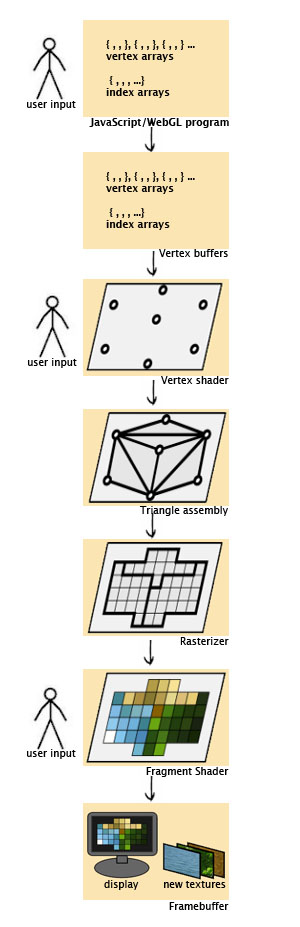
La figure ci-dessous reprend le pipeline du WebGL :

Le processus commence par la création des vertex arrays. Ce sont des tableaux qui contiennent des attributs de vertex comme l'emplacement du sommet dans l'espace 3D et des informations sur le sommet(texture, couleur ou façon dont il sera affecté par l'éclairage (vecteur normal)). Ces tableaux et les informations qu'ils contiennent sont créés dans JavaScript avec plusieurs façons possibles : traitement des fichiers qui décrivent un modèle 3D , création des données à partir de zéro, ou en utilisant une bibliothèque qui fournit des vertex arrays pour formes géométriques.
Ensuite les données contenant l'ensemble sommets sont envoyées au processeur graphique en alimentant un ou plusieurs tampons de sommet. Quand un travail de rendu est soumis, il faut également fournir un tableau supplémentaire d'indices qui pointent vers les éléments d'un tableau de vertex. Ils contrôlent la façon dont les sommets seront assemblés en triangles plus tard. Le GPU commence par la lecture de chaque sommet sélectionné sur le vertex buffer et en l'exécutant à travers le vertex shader. Le vertex shader est un programme qui prend un ensemble d'attributs de vertex comme entrées et produit en sortie un nouvel ensemble d'attributs. Au minimum, le vertex shader calcule la position projetée du sommet dans l'espace écran. Mais il peut aussi générer d'autres attributs tels que la couleur ou les coordonnées de texture pour chaque sommet. Vous pouvez coder votre propre shader de sommet ou utiliser celui fourni par une bibliothèque WebGL. Le GPU connecte alors les sommets projetés et forme des triangles(plus petite géométrie pour définir un plan 3D). Elle le fait en prenant les sommets dans l'ordre indiqué par le tableau d'indices et les regroupe en ensembles de trois.
La rasterisation prend chaque triangle, les découpe et rejette ceux qui sont en dehors de l'écran, et morcelle les parties restantes visibles en pixels de la taille des fragments. En sortie du vertex shader, les attributs sont interpolées sur la surface tramée de chaque triangle, en assignant un gradient lisse de valeurs pour chaque fragment. Par exemple, si le vertex shader attribue une valeur de couleur à chaque sommet, le module de rastérisation mélangera ces couleurs dans un dégradé de couleurs appropriées sur la surface pixélisée. Les pixels générés (ou fragments) passent ensuite par un autre programme appelé le fragment shader. Le fragment shader génère des valeurs de couleur et de profondeur pour chaque pixel et envoie ces infos au framebuffer. Les opérations communes du shader de fragments comprennent le mapping de texture et l'éclairage. Le fragment shader s'exécute indépendamment pour chaque pixel dessiné, il peut exécuter les effets spéciaux les plus sophistiqués, mais il est aussi la partie la plus sensible des performances du pipeline graphique. Comme avec le vertex shader, vous pouvez coder votre propre fragment shader ou utiliser celui fourni par une bibliothèque WebGL.
Le framebuffer est la destination finale du processus de rendu. Un framebuffer traite plus qu’une siple image 2D : en plus d'un ou plusieurs tampons de couleur, un framebuffer peut avoir un tampon de profondeur et d’autres filtres qui s’appliqueront à l’image. Le rendu est soit affiché à l’écran soit crée une nouvelle texture utilisable par un programme webGL.